با انجام این تغییر بازدید کنندگان سایت یا وبلاگ شما به راحتی بعد از اینکه صفحات وب شما را +۱ کردند با کلیک بر روی دکمه گوگل +۱ سایت شما می توانند در پروفایل خود در گوگل پلاس نیز آن را با افراد موجود در حلقه خود و یا به صورت عمومی به اشتراک بگذارند.
در این بخش آیکون این قابلیت جدید گوگل را در فتوشاپ برای شما طراحی میکنم
پیش نیاز : آموزش مقدماتی فتوشاپ
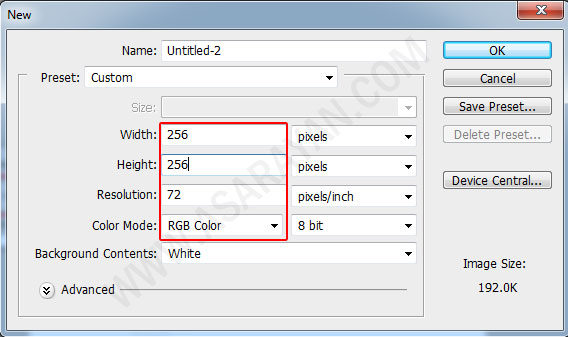
1. یک صفحه به ابعاد 256×256 با رزولیشن 72 ایجاد کنید


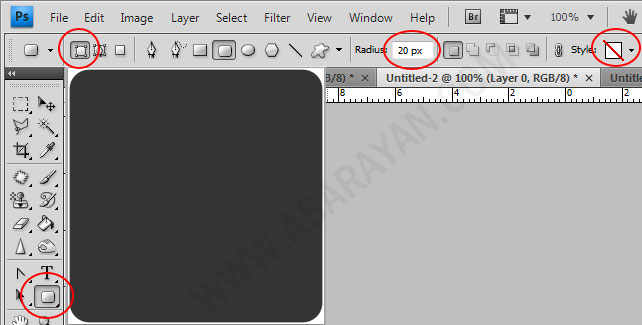
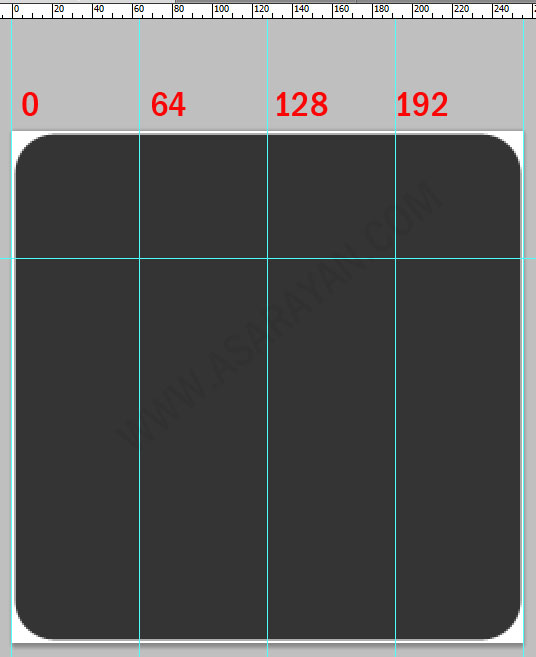
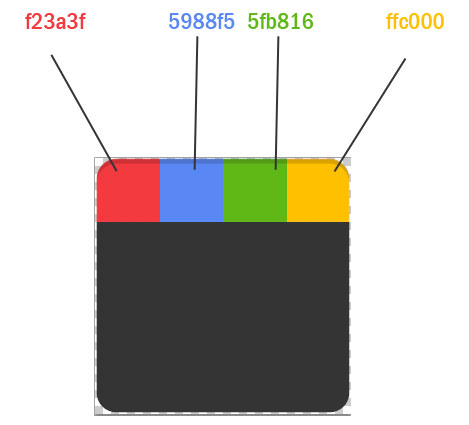
2. ابزار Rounded Rectangle Toolرا با Redius=20px انتخاب و یک مربع در وسط کادر کشیده شده با درصد رنگی 343434 بکشید.(برای تغییر رنگ کافیست درصد رنگی مشخص شده را در پالت Foreground وارد کنید )

![]()
3. کلیدی Ctrl+R را بزنید تا ابزارخط کش انتخاب شود .بعد از انتخاب خط کش روی کادر ظاهر شده کلیک راست کنید و از واحدهای اندازه گیری در لیست Pixel را انتخاب می کنیم . برای ترسیم درست خطوط کلید Ctrl+ + را از روی کیبرد بزنید تا کادر شما بزرگتر شود .در مرحله بعد خطوطی را با فاصله 0px .64px. 128px.256px بکشید

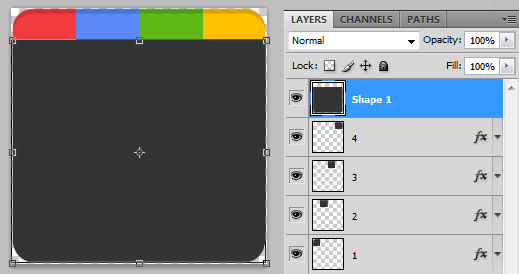
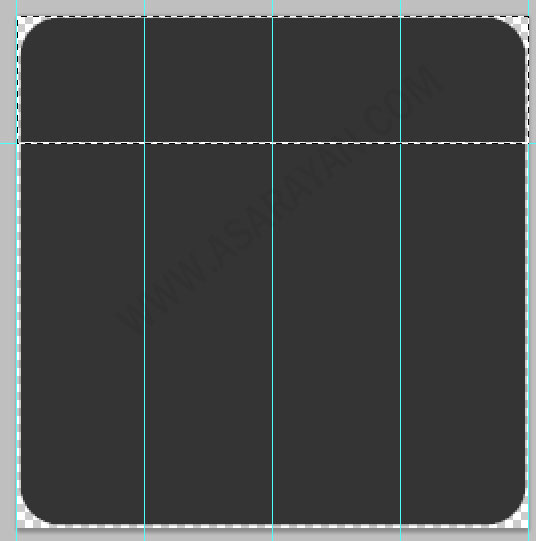
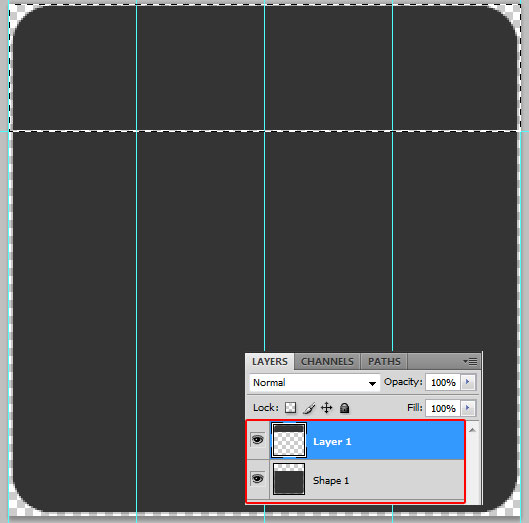
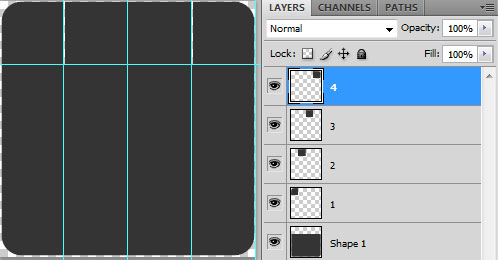
4. ابزار Rectangular Marquee Tool را انتخاب کنید و همانند تصویر زیر قسمت بالای مربع کشیده شده Select کنید . می خواهیم چند کپی از ناحیه انتخاب شده بگیریم .یکبار کلیدهای Ctrl+C و بار دیگر کلیدهای Ctrl+V را از روی صفحه کلید بفشارید . حال 3 کپی دیگر از ناحیه انتخاب شده با زدن کلیدهای Ctrl+J بگیرید .در مرحله بعد قسمت بالای مربع اصلی را Select کرده و کلید Delete را از روی کیبرد بفشارید



5.بسیار خوب در این قسمت می خواهیم قسمت های کادر بالای تصویر را به 4 قسمت مساوی تقسیم کنیم
برای انجام اینکار به صورت زیرعمل کنید
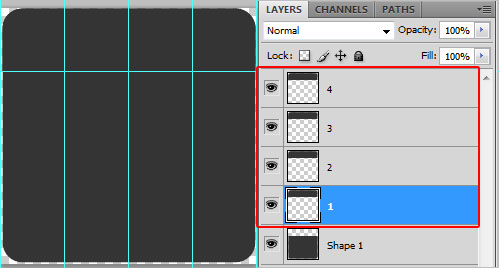
5.1. ابزار Rectangular Marquee Tool را انتخاب و ناحیه بیرونی قسمت اول را انتخاب کرده سپس کلید Delete را بزنید
5.2. برای 3 لایه دیگر هم همین کار را انجام میدیم قسمت های اضافی مربع های کوچک را انتخاب کرده سپس کلید Delete را بزنید

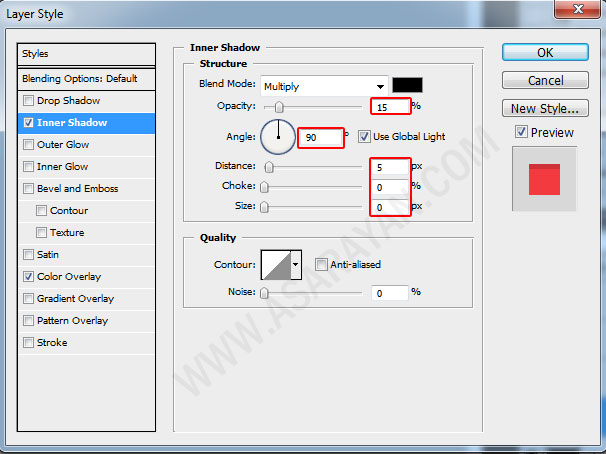
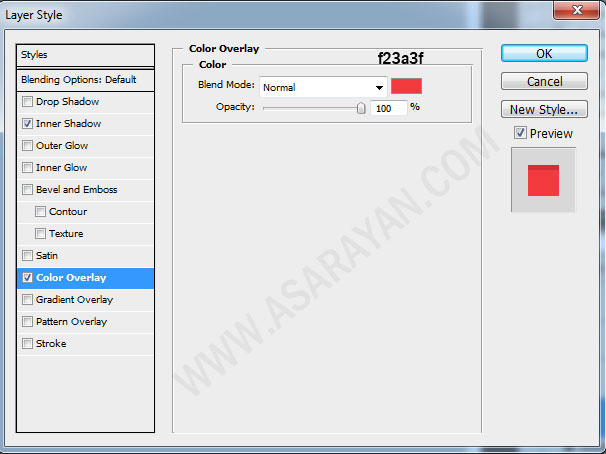
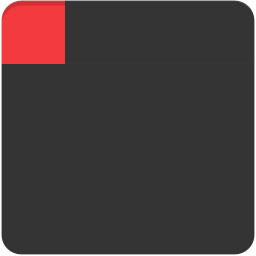
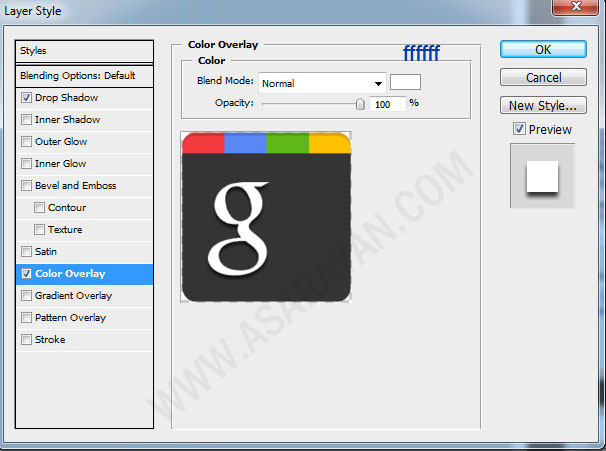
6. در مرحله بعد می خواهیم هر 4 قسمت را به یک رنگ در بیاوریم. برای شروع لایه مربع اول را انتخاب کنید سپس بر روی لایه دابل کلیک کرده و تنظیمات پیش فرض آن را با توجه به تصاویر زیر تغییر میدهیم



7.مراحل 10 و 11 را برای سه مربع دیگر نیز تکرار کنید

8.لایه اصلی را بالای لایه ها قرار دهید سپس کلید Ctrl+T را زده و کمی اندازه آن را بزرگتر کنید
9. در مرحله آخر حرف G لوگوی گوگل که در مرحله اول دانلود کرده اید را در فتوشاپ باز کرده سپس روی آیکون طراحی شده قرار دهید . برای تغییر رنگ پیش فرض بر روی لایه G دابل کلیک و تنظیمات پیش فرض آن را تغییر دهید

10.ابزار Horizontal Type Tool را انتخاب کنید و یک علامت مثبت تایپ کرده و مراحل 15 و را برای این مرحله نیز تکرار کنید