مرحله ی اول
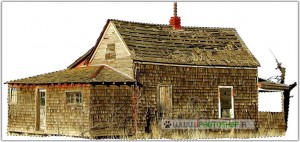
ابتدا تصویر زیر رو دریافت کنید
 روی تصویر کلیک کنید سپس بعد از مشاهده ی اندازه ی واقعی ذخیره سازی کنید
روی تصویر کلیک کنید سپس بعد از مشاهده ی اندازه ی واقعی ذخیره سازی کنید
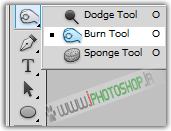
سپس ابزار زیر رو انتخاب کنید
 تنظیمات تولبار این ابزار رو مانند تصویر زیر چک کنید و گزینه های که نزده شده رو بزنید
تنظیمات تولبار این ابزار رو مانند تصویر زیر چک کنید و گزینه های که نزده شده رو بزنید
![]() حالا با دقت اطراف این کلبه ی چوبی رو دور بُر کنید.
حالا با دقت اطراف این کلبه ی چوبی رو دور بُر کنید.
 روی تصویر کلیک کنید تا با مقایس بزرگتر و کیفیت بیشتر تصویر را ببنید
روی تصویر کلیک کنید تا با مقایس بزرگتر و کیفیت بیشتر تصویر را ببنید
اگه بادقت به تصویر بالا نگاه کنید اطراف این کلبه دور بُر شده پس من این کارو تا انتها انجام دادم اگه شما نتونستید این کارو با دقت انجام بدید نگران نباشید من تصویر دور بُر شده رو در اختیار شما قرار میدم
سپس وقتی کارتون به انتها رسید کلیک راست کنید و گزینه ی
Make Selection
کلیک کنید و در پنجره ی باز شده عدد ۱ رو تایپ کنید سپس اوکی بزنید
تصویر زیر رو در صورت موفق نشدن در دور بُر کردن دریافت کنید
روی تصویر کلیک کنید تا با مقایس بزرگتر و کیفیت بیشتر تصویر را ببنید
وقتی تصویر رو دور بُر یا دریافت کردید محیط اون رو به صورت سلکت شده قرار بدید به این شکل
مرحله ی دوم
وقتی که محیط عکس به صورت سلکت شده در اومد این عکس رو دریافت و در فتوشاپ خودتون باز کنید
 روی تصویر کلیک کنید سپس بعد از مشاهده ی اندازه ی واقعی ذخیره سازی کنید
روی تصویر کلیک کنید سپس بعد از مشاهده ی اندازه ی واقعی ذخیره سازی کنید
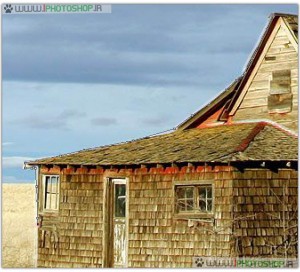
دقت کنید که الان شما از کلبه یه تصویر به صورت سلکت شده دارید الان باید اون رو به تصویر غروب بالا پست کنید به این شکل
بر ای بزرگ کردن تصویر هم زمان از کلید های
Alt+Shift
استفاده کنید و مثل تصویر بالا اون رو تغییر بدید همونطور که می بینید تصویر ما اصلا هم خونی با تصویر منظره نداره الان یک لایه ی جدید بسازید اسمش رو
Shodow
بنامید
این لایه باید بالای لایه ی کلبه باشه
رنگ سیاه رو انتخاب کنید پس الان ابزار براش روبردارید و مشخصات زیر رو قرار بدید
سایز:۵۰
اوپاسیتی براش :۵۰
فلوو: هم ۵۰
می تونید از تولبار بالا ی براش که زیر منو ی گزینه هاست این مقادیر رو تغییر بدید
پایین کلبه رو مثل تصویر زیر سیاه کنید
مرحله ی سوم
الان یکم بهتر شد شما الان ابزار زیر رو انتخاب کنید
![]() قسمت های سفید رنگ و روشن تصویر رو تاریک کنید به این شکل
قسمت های سفید رنگ و روشن تصویر رو تاریک کنید به این شکل
الان یوخده واقعی تر شدس خب چیکار کنیم باز بهتر بشد:-d
اگه تو تصویرتون برای سایه زدن یکم زده بود بیرون اون رو پاک کنید تا تصویر رو بد فرم نکنه
حالا ابزار براش رو بر دارید لایه ی جدیدی بسازید اسمش رو
Light
بنامید
رنگ سفید رو انتخاب کنید سایز ۲۰۰ پیکسل و بقیه ی تنظیمات براش رو همون جوری که برای لایه ی
Shodow
انتخاب کردید برای همین لایه انتخاب کنید
مثل تصویر زیر رسم کنید
مثلا عینه فیلما یه نور خفن داره بهش می تابه الان اوپاسیتی این لایه ی نور رو به عدد ۲۵ تغییر بدید
خب کار این کلبه تموم شد الان باز روش کار می کنیم تا بهتر به نظر برسه
ابزار براش رو با سایز ۲۰۰ انتخاب کنید و مثل تصویر زیر همچین چیزی ایجاد کنید
بعد از اینکه این رنگین کمون سه رنگ رو ساختید به مسیر زیر بروید
Filter>>Bulr >>Gaussian Blur
و آخرین عدد رو در پنجره ی باز شده بدید و اوکی کنید
سپس پاسیتی این لایه رو به میزانی که خودتون دوست دارید کاهش بدید من عدد ۱۰ رو پشنهاد میکنم
مرحله ی آخر
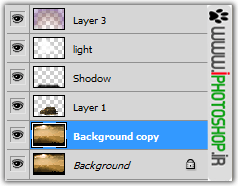
از بکگراند یک کپی بگیرید به این شکل ترتیب لایه های شما باید مثل تصویر زیر باشه
سپس لایه ی بکگراند کپی شده رو انتخاب و به مسیر زیر برید
Filter>>Bulr >>Gaussian Blur
در پنجره ی باز شده عدد ۱۳ رو تایپ و اوکی رو بزنید
سپس اوپاسیتی این لایه رو به عدد ۷۰ درصد کاهش بدیداینم پایان کار